Saliéndonos de nuestra línea cinéfila habitual, no daremos un poco de autobombo mostrando una curiosidad. En Pixel y Dixel veo una original imagen, la del árbol de su Blog, realizado con colorines desde Aharef.
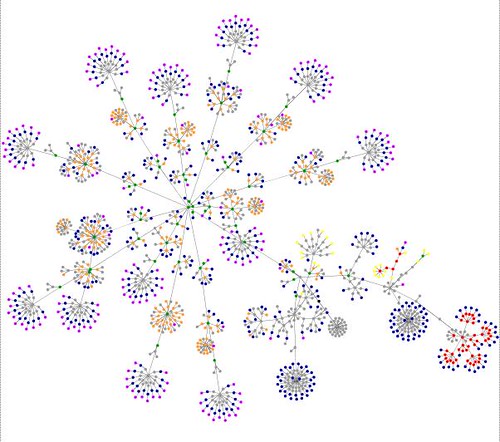
Nosotros también tenemos el nuestro, vistoso, coloreado y ramificado:

Lectura:
azul: para los enlaces (el tag A )
rojo: para las tablas (TABLE, TR y TD tags)
verde: para los DIV tag
violeta: para las imágenes (el tag IMG)
amarillo: para formularios (FORM, INPUT, TEXTAREA, SELECT y OPTION tags)
naranja: para saltos de línea y citas (BR, P, y BLOCKQUOTE tags)
negro: el tag HTML, la raíz del site
gris: el resto de tags.
Si quieres hacerte el tuyo, visita la web de Aharef. También puedes ver otros.
Vía | Pixel y Dixel
Enlace | Websites as Graphs
Pues es una tontería, pero qué bonito queda XD Me ha picado la curiosidad y también lo he hecho con el mío, que me sale con mucho verde y azul, y también algo de naranja y amarillo, porque, por ejemplo, tablas no tengo.
Saludos!